UMGをアニメーションさせよ
- strato
- 2017年4月18日
- 読了時間: 2分
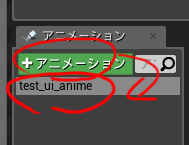
アニメーションウインドウで「+アニメーション」を押して「アニメーション トラック」を作成する。 作成されたアニメーショントラックは、BPで呼び出すので、検索しやすいユニーク名でリネーム。

アニメさせたいパレットも「階層>右クリック>名前変更」か「詳細」の一番上の入力欄で、わかりやすい名前に変更した方がいい。
先ほど作ったアニメーショントラックを選択して、タイムラインをアクティブにさせ、 「タイムライン>Add」で、アニメーションさせたいパレットを追加する。

次に「+Track」を押すか、詳細の+□みたいなアイコンをクリックして、シーケンスを追加する。 あとは、キーフレームを打っていくんだけど・・・

なんだろう。 操作感が今一な感じ。 AEに慣れているせいもあるんだろうけど、AEにない機能があって、マウスカーソルが少しズレるだけで、機能が変わって誤操作してしまう。 もう少し各機能の操作位置に余裕が欲しかった。
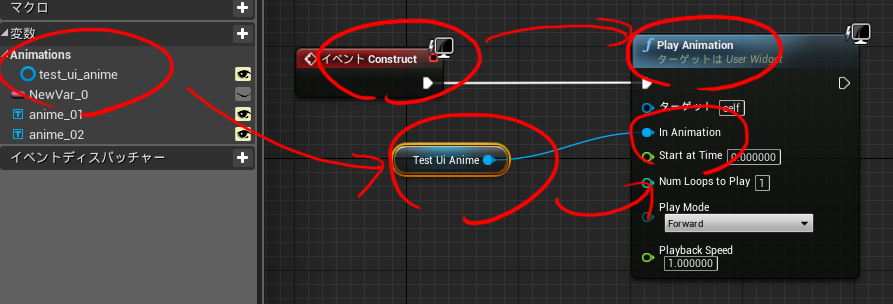
アニメーションが作成し終わったら、次はイベントグラフ。 取りあえず、起動直後にアニメさせる想定で「イベント Construct」に繋げることにする。 ユーザーインターフェイスの「Play Animation」ノードを追加。

「変数」に作ったアニメーショントラックの変数があるので、「Get」して繋げる。

「コンパイル」して「プレイ」すれば、起動直後にUIアニメーションがするはず。

レベルから呼び出す場合は、「Play Animation」ノードの「ターゲット」に「ウィジェットを作成」時に摂取した変数を繋げてやればOK。























Comments